
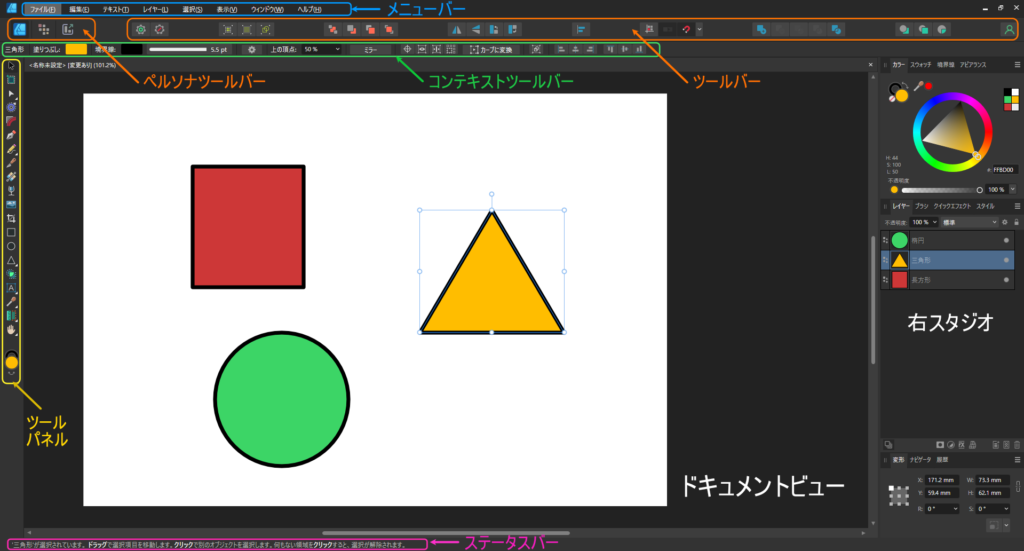
さて、これが我らがAffinity Designer 2 の基本画面だ。
かっこいいね。わくわくするね。
もうインストールするだけで満足しちゃった。
博士は道具だけそろえて実際には使わないタイプですもんね。
そうなんだ。ちょっとさわってみて、そこで終わっちゃうタイプなんだけど、
七転び八起きして、いつかはアーティストとして生きてみたいんだよ。
人に教えるとよく覚えるっていうからロボ、私につきあってくれ。
わかりました。それではユーザーインターフェースの説明からお願いします。
わかった。とにかく、初心者は上の基本画面の各部分の名称をしっかり覚えてほしい。
(自分も初心者だということは完全に棚に上げているな)
すごくあっさりした説明ですね。
みんな、オンラインヘルプや参考書を見ながら勉強していくと思うんだけど、例えば「何々をツールパネルから選択して・・・」と書いてあっても、そもそも「ツールパネル」がどれか分かっていなければ、いちいち立ち止まって調べなおさないといけない。
ツールバーとか、ツールパネルとか、ステータスバーとか、名前が似ていてややこしいんだよ。
だからまずは、横に伸びてるのは「バー」で、それ以外は「パネル」だ、ということだけでも覚えておくと、一歩前進だ。
はい。「ツールバー」と「ツールパネル」、どっちがどっちかすぐ分かる人は1000人にひとりくらいですもんね。それを知っているだけでもすごいことですよ、ハカセ。
それでは、説明を続けてください。
ペルソナツールバー(Persona Toolbar)

「メニューバー」の説明は省略します。また必要に応じて説明します。
まずは「ペルソナツールバー」の説明です。
Affinity Designerは、
・ベクター画像を扱う「デザイナーペルソナ」
・ピクセル画像を扱う「ピクセルペルソナ」
・アートワークの書き出し・保存を行う「書き出しペルソナ」
という3つの顔、言い換えると3つのモードを持っているんだ。
「ペルソナツールバー」で作業場面にふさわしいペルソナを選ぶと、ツールパネルの並びなどがガラッと入れ替わって、作業環境が大きく切り替わる、というのがAffinity Designerの特徴だよ。
ここから先はずっと、主要モードである「デザイナーペルソナ」の話が続くから、各ペルソナの話についてはまたいつかね。
ツールバー(Toolbar)

「ツールバー」は、よく使う機能をまとめていつでも使える状態にして置いてあるものです。
機能ごとにグループとしてまとまっているので、グループごとに説明していきます。
デフォルト(Defaults)

デフォルト設定を
現在の選択と同期
新規のオブジェクトを作るときに、最初に現れる色と形はそのオブジェクトの「デフォルト設定」によって決定されています。
例えば、「長方形ツール」で四角を描くと、初期設定では「境界線なし、塗りつぶしの色は#EBEBEBの薄いグレー」という姿で現れます。
これは、今のデフォルト設定がそのようになっている、ということです。
で、このデフォルト設定は設定しなおすことができて、デフォルト設定を現在選択しているオブジェクトのものに同期させてそのドキュメント内で保持したり(単一ドキュメントのデフォルト設定)、今後のすべてのドキュメント用に保存(グローバルなデフォルト設定)したりできます。
そうしたら、単一ドキュメントのためのデフォルト設定はどうやるんですか?
デフォルト設定としたいオブジェクトを選択して、ツールバーで「デフォルト設定を現在の選択と同期」を選択するといいんだよ。
そうすると、いったんそのドキュメントを閉じても、また開いたときに、今回同期した内容(境界線や塗りつぶしの設定)がデフォルト設定となって、作業を再開できるんだ。
わかりました。
その次の、グローバルなデフォルト設定をするにはどうしたらいいんですか。
「メニューバー」から[編集]>[デフォルト]>[保存]の順に選択すればOKだよ。
では、同期されたデフォルト設定を、保存されているデフォルト設定に戻すにはどうしたらいいんですか。

復元
ツールバーから、この「デフォルト設定に復元」を選択するとOKだ。
表示モード(Viewing mode)

これは、ベクトルデザインをピクセルとして表示したり、パスだけ表示したりするモードだよ。これは実際に見てもらったほうが早い。

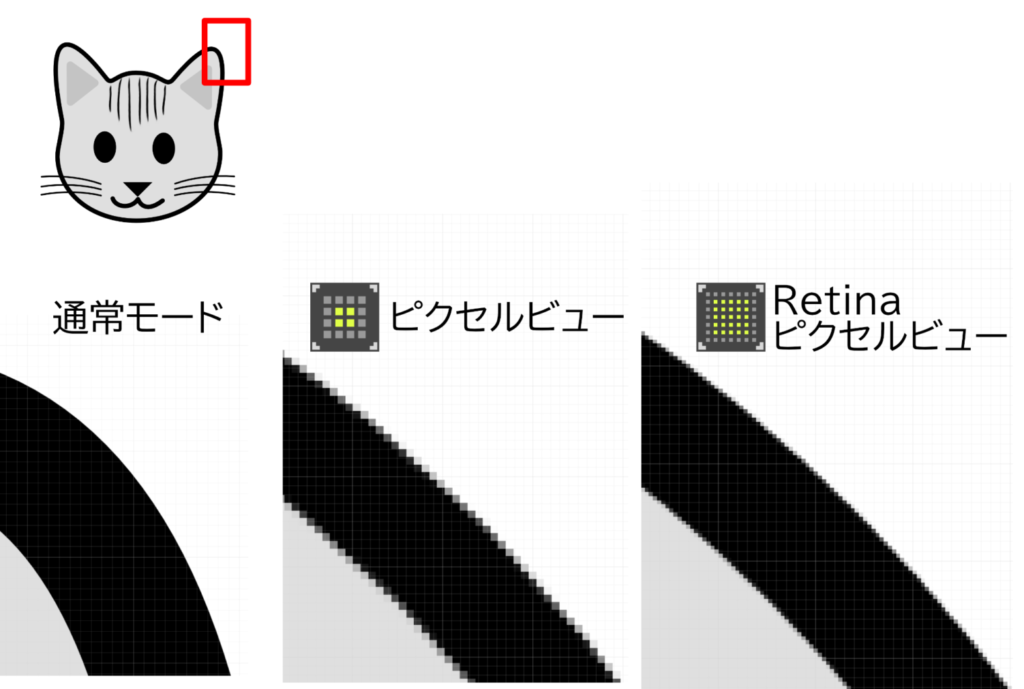
これは、うちの猫「あばれるちゃん」を可愛く描こうとがんばったベクトル画像なんだけど、この耳の部分を「通常モード」「ピクセルビューモード」「Retinaピクセルビューモード」で拡大してみたよ。
なるほどー。私たちはAffinity Designerのベクトルデータで作業しているから、拡大してもなめらかな画像で見ていますが、実際これを印刷したりWeb用画像に出力した場合にどうなるか、を確認できる、ということでしょうか。
そうだね。あと、ベクトル画像とピクセル画像の見え方の違いをもっと分かりやすくする機能もあります。
[表示] >[ビューモード]> [分割表示] とすると、真ん中に境界が現れて、左がピクセル、右がベクトル(ベクター)表示になって、この境界を左右にドラッグして確認することができます。楽しいのでやってみてね。
今忙しいので今度にします。
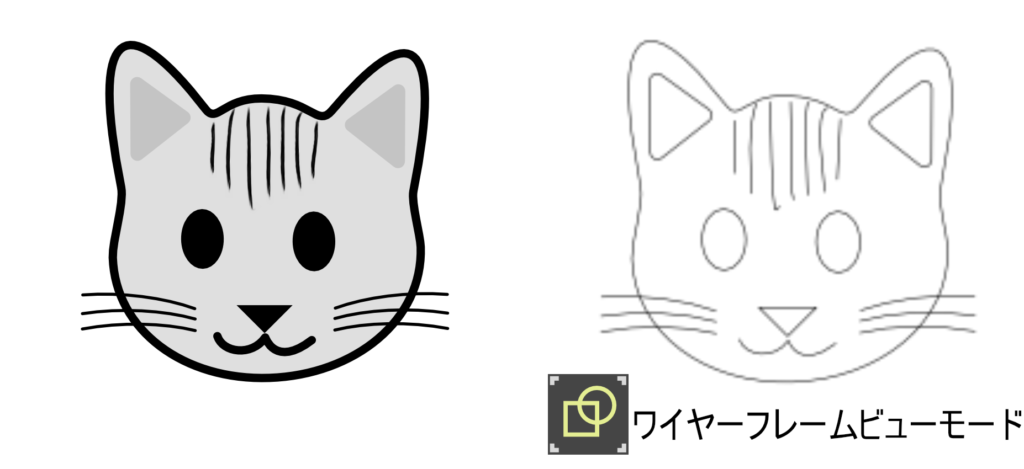
残りの「ワイヤーフレームモード」も試してみますね。はい。こんな感じになります。

こういった単純な絵では、あまりワイヤーフレームで見る意味はないと思うけど、たくさんのオブジェクトが折り重なる精密な絵の場合、このモードで重なり具合をチェックするんだ。
順序(Order)

これらのツールは、選択したオブジェクトをレイヤー内の「一番下」「1つ下」「1つ上」「一番上」に移動させるものですね。
変換(Transforms)

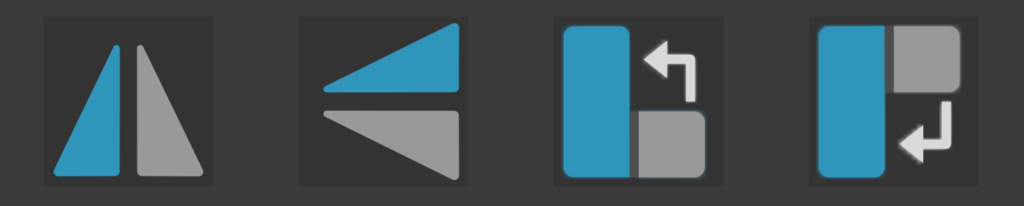
「変換」ツール。これは日本語のイメージが実際の機能とそぐわない気がしています。英語だとTransformなんだけど、「変換」「変形」「変容」「転換」・・・。日本語はどれもしっくりこない。
実際はオブジェクトを上下/左右に反転したり、時計回り/反時計回りに回転させたりするツールです。
Serifさんに提案なんですけど、Version3では「トランスフォームツール」と呼びませんか?
配置(Align)
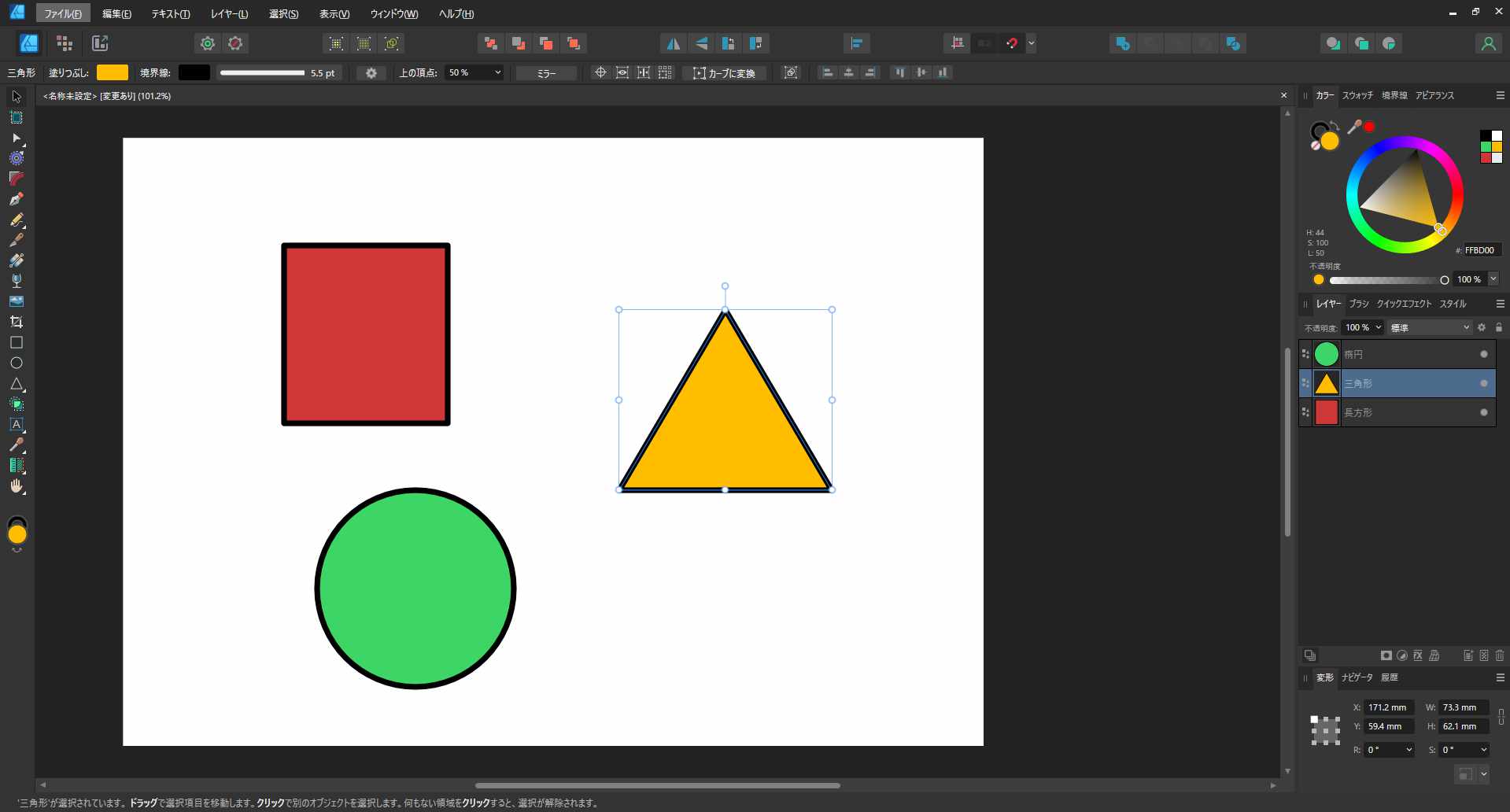
複数のオブジェクトを選択して、上のアイコンを押すと、次のような「ポップアップダイアログ」が表示されて、お望みの形にオブジェクトを整列させることができます。
とてもよく使う機能です。

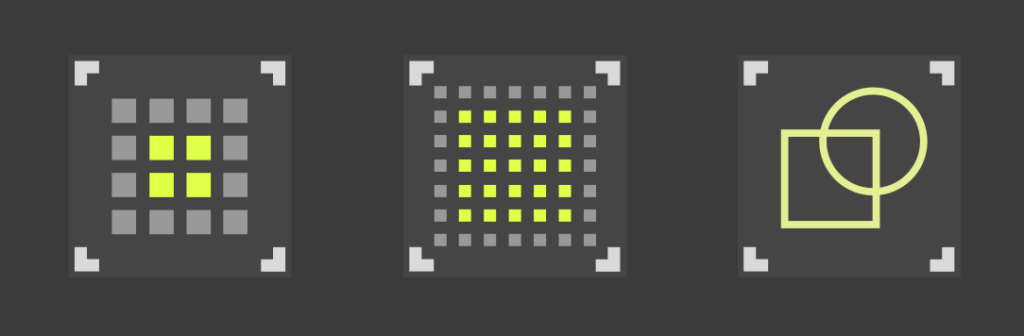
スナップ(Snapping)

まず、一番左の「ピクセルの強制配置」なんだけど、これは、「ピクセルビューモード」にして、画面を大きく拡大すると、その効果がわかりやすいと思います。
そこでこの「ピクセルの強制配置」をオンにすると、オブジェクトを作成したり、移動したりするのがピクセル単位になる、というモードになります。オブジェクトを選択して移動させてみると分かるからやってみてね。
なるほど、オブジェクトを移動させるとピクセル単位でカク、カク、という動き方をしますね。オフにすると、なめらかに移動する・・・。
そして、真ん中の「ピクセル全体で移動」をオンにすると、さらにノードやハンドルの移動もピクセル単位に制限されてしまうんだ。
ハカセ、これって・・・・。
うむ。聞かないでくれ。これの使いどころも私にはまだよく分かっていないんだ。
こういうツールが「よく使うもの」としてツールバーに採用されてるのはどうしてなんだろうね。プロの人たちは使いまくっているのかな。これも今後の研究課題だな。
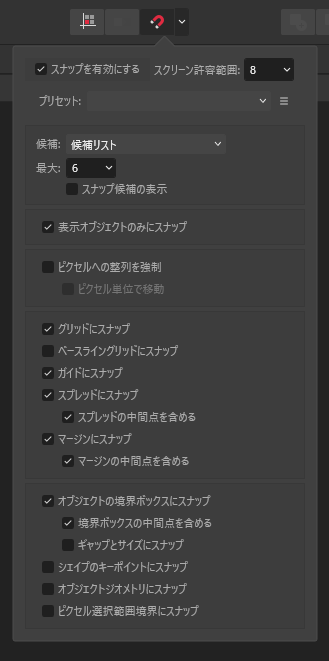
それでは本命の「スナップ」にいってみよう。

これはオンにすると本当に便利なモードだよ。オブジェクト同士をぴったりくっつけたり、中心線を揃えて並べたり、下のラインを揃えたりしたいってことはよくあると思うんだけど、そこをピタッと合わせられるように、Affinity Designerが「今そこ!ぴったりです!」「はい、中心線そろいました!」と言わんばかりにラインを引いて教えてくれるんだ。
そして、どこにスナップさせるかということは、ポップアップメニューで細かく設定することができるよ。詳しくはまたいつか解説したいと思います。

操作(Operations)

「操作」ツール。これも日本語ではピンとこないんだけど、要はオブジェクトを重ねて合体させたり、重なる部分を削除したり分割して別のオブジェクトにしたり、という「操作」をする一連のツールです。
これも改めて説明したいと思います。
ターゲットの挿入(Insert Target)

これらは、新しいオブジェクトを作る際に、レイヤーのどこに挿入するかをあらかじめ決めておくためのツールです。
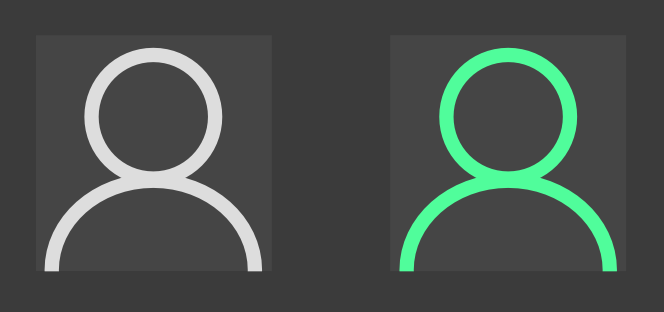
上の一番右のアイコン(選択範囲の内側に挿入)を見てください。
これは、グレーの円を選択しておいて、それから「角丸長方形ツール」で緑の四角を描くと、グレーの円の内側に挿入される(円からはみ出た部分は表示されない)という機能をそのままイメージしてアイコンにしています。
わかりやすいアイコンで助かりますね。
アカウント(Account)

Affinity Designerをアプリ登録して、アカウントにサインインすると、色が緑になります。
「ツールバー」の説明、おつかれさまでした。
ようやく次が「ツールパネル」ですね。
ツールパネル(Tools panel)
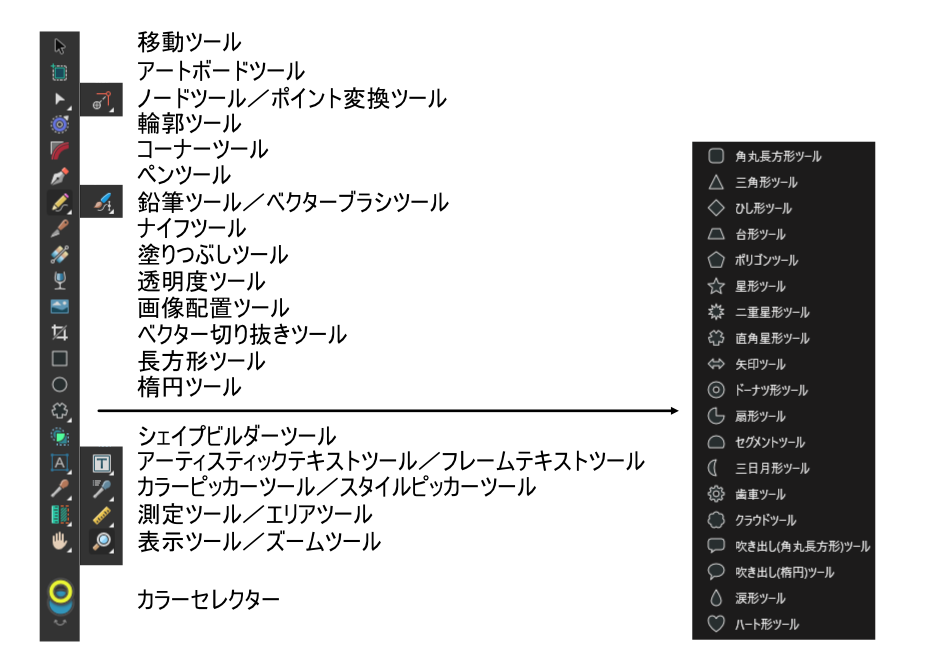
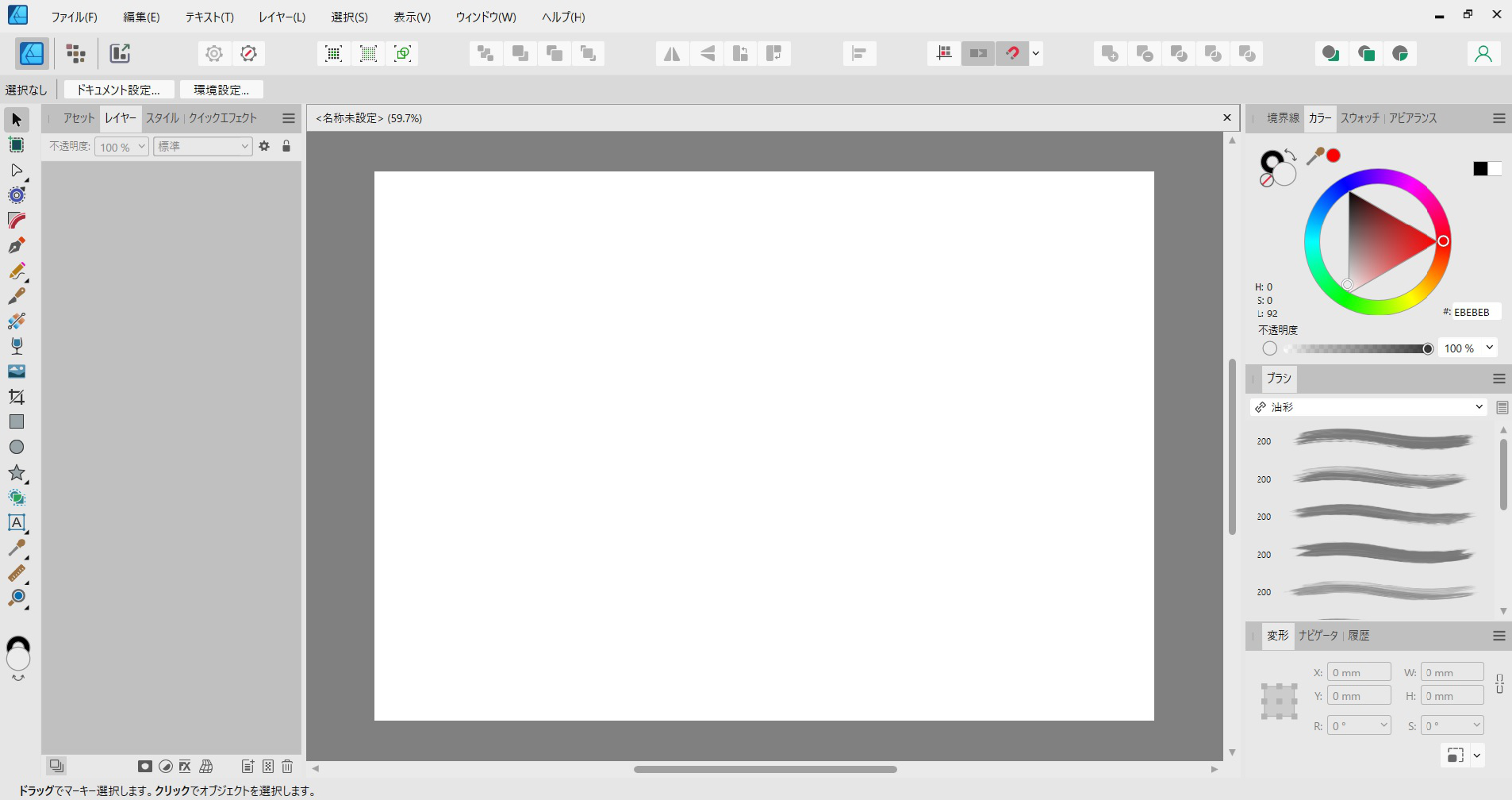
画面左端に見えている縦に長いパネル、これがツールパネルだ。
Affinity Designerでは、このツールたちを取っ替え引っ替えしながら作品作りを進めるんだよね。
各ツールについては別ページで一つ一つ取り上げていこうと思うので、ここでは、それぞれの名称と、いまは縦一列に伸びているパネルを2列以上の並びにする方法を紹介しておくよ。

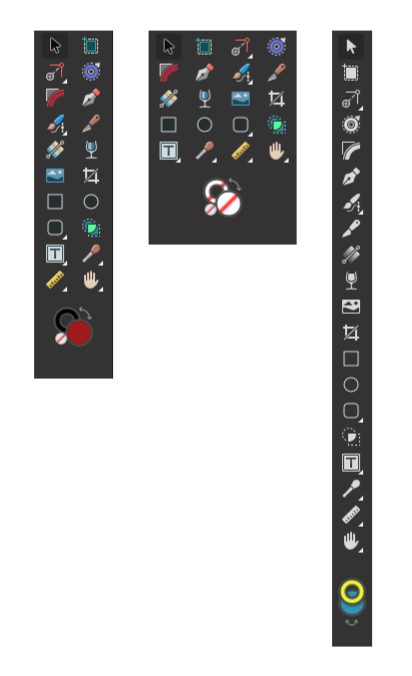
このツールパネルは、
「表示」メニューから[ツールをカスタマイズ]>[列数]メニューで列数を選択するとこんな風に2列以上のものに配置を変えることが出来るよ。
Version1では、ツールパネルが1列の時はカラーセレクターが現れなかったので、自分はいつも2列にして使っていたんだけど、Version2になってこの点が改善され、1列でもカラーセレクターが表示されるようになりました。
ちなみに、「編集」メニューから[環境設定]>[ユーザーインターフェース]から「アイコンスタイル」を「モノ」にすることで、ツールパネルをはじめ、アイコン表示全体をモノトーンに変更することも出来ます。モノトーンのほうがデザインに集中できるという人もいるみたい。

コンテキストツールバー(Context toolbar)

ツールバーのすぐ下にある「コンテキストルールバー」は、今使っているツールに合わせて表示内容が変わるんだ。これによって、そのツールの設定を素早く調整することができるんだよ。
Contextは「文脈」のことだから、いまどのツールを使っているか、という流れの中で、Affinity Designerが中身を更新してくれるツールバーということですね。
ステータスバー

「ステータスバー」は画面一番下にあるバーで、今選択しているツールの使用方法だったり、今選択しているオブジェクトの種類だったり、今の状態に関する情報を教えてくれるところです。最初のうちはとても参考になるのでしっかり見ていこう。
スタジオ
「ウィンドウ」メニューをクリックすると、Affinity Designerではたくさんのスタジオパネルが用意されていることが分かる。この中から、必要なものにチェックを入れて、画面上に表示させるんだ。
スタジオパネルを画面右側に並べて使うと「右スタジオ」、左側に集めて使うと「左スタジオ」と呼ばれるよ。
気に入ったスタジオの並びができたら、「ウインドウ」メニューから[スタジオ]>[プリセットを追加]と選択して、好きなプリセットの名前を付けて保存しておこう。
ユーザーインターフェースの色合い
デザイン用ソフトの作業環境がダークな色合いになって久しいけど、私はインターフェースのスタイルは昔ながらの明るいトーンが好きなので、環境設定を変更して使っています。
「編集」メニューから[環境設定]>[ユーザーインターフェース]の[UIスタイル]を「明るい」にすると、下のようになります。

皆さんここまでおつかれさまでした。また次の項目でお会いしましょう。





コメント